À l'ère du tout numérique (ou presque), construire des interfaces qui séduisent les utilisateurs est un véritable challenge. Il convient de maîtriser parfaitement toutes les ficelles de l'expérience utilisateur (UX) et de l'interface utilisateur (UI). Ces deux notions combinées construisent le succès des applications mobiles.
Explorons dans quelle mesure une interface minutieusement pensée permet non seulement de capter l'attention des utilisateurs mais aussi d’augmenter leur satisfaction et de susciter un engagement fort.
Créer de l’engagement grâce à une conception UX/UI efficace
L'UX/UI design n'est pas simplement une question d'esthétique. Il comporte le terme “design” qui induit en effet une notion de graphisme mais également un aspect fonctionnel tout aussi important. On retrouve cette ambivalence dans le mobilier design par exemple, où le juste équilibre doit être trouvé entre esthétique et praticité.
On pourrait définir l’UX design (User Experience) par la quête d’une expérience utilisateur réussie : une interface accessible et facile à prendre en main pour tout type de support.
De son côté, l’UI design (User Interface) englobe tous les moyens techniques mis en œuvre pour offrir cette expérience satisfaisante, au travers du graphisme, de l’aspect global et de l’agencement des éléments dans une application.
-optimized.webp)
Ces deux notions stratégiques influencent la manière dont un utilisateur interagit avec une application. Elles rassemblent les conditions pour :
- offrir une expérience conviviale
- faciliter l’accès aux informations
- améliorer l'efficacité dans l’utilisation
Tous ces aspects contribuent à une meilleure rétention des utilisateurs et donc à une plus grande satisfaction. Selon une étude menée par l'agence Youand, un dollar investi dans l'UX design rapporterait 100 dollars supplémentaires.
“L'expérience que vous offrez à vos utilisateurs représente donc un élément de différenciation fort pour votre marque.”
Principes de base d'un design UX/UI efficace pour une application mobile
Ces grands principes s’appliquent sur mobile car il est essentiel d’optimiser au maximum le rendu sur petit écran. Mais ils deviennent tout aussi essentiels sur une plateforme web ou un site web où l’expérience utilisateur reste une question centrale.
Faciliter l’utilisation et la navigation
Une navigation claire et intuitive permet aux utilisateurs de trouver facilement l’information qu’ils sont venus chercher.
Instaurer une cohérence visuelle
L’ensemble des éléments graphiques doivent immerger l’utilisateur dans votre univers de marque et être présents de façon cohérente partout dans l’application.
Adapter l’application à tous les écrans
Pour être utilisée sur tous les appareils, l’application doit être responsive, c'est-à-dire bien fonctionner sur toutes tailles d'écran de téléphone et de tablette.
Interagir avec l’utilisateur
Des éléments de gamifiaction comme des animations, la présence de personnages ou encore des transitions de pages permettent de créer des micro-interactions qui dynamisent l’expérience utilisateur et la rendent plus agréable.
Recueillir des feedbacks utilisateurs
Pour améliorer continuellement une application, il est essentiel de la tester auprès de vos utilisateurs en menant des sessions de tests régulières. Vous recueillez les feedbacks et ajustez l'interface en conséquence.
Cas d'étude d’applications mobiles réussies grâce à un UX/UI soigné
Une interface bien conçue permet aux utilisateurs de naviguer facilement entre différentes fonctionnalités. Dès l’étape du cahier des charges, l’expérience utilisateur doit être abordée comme un point central.
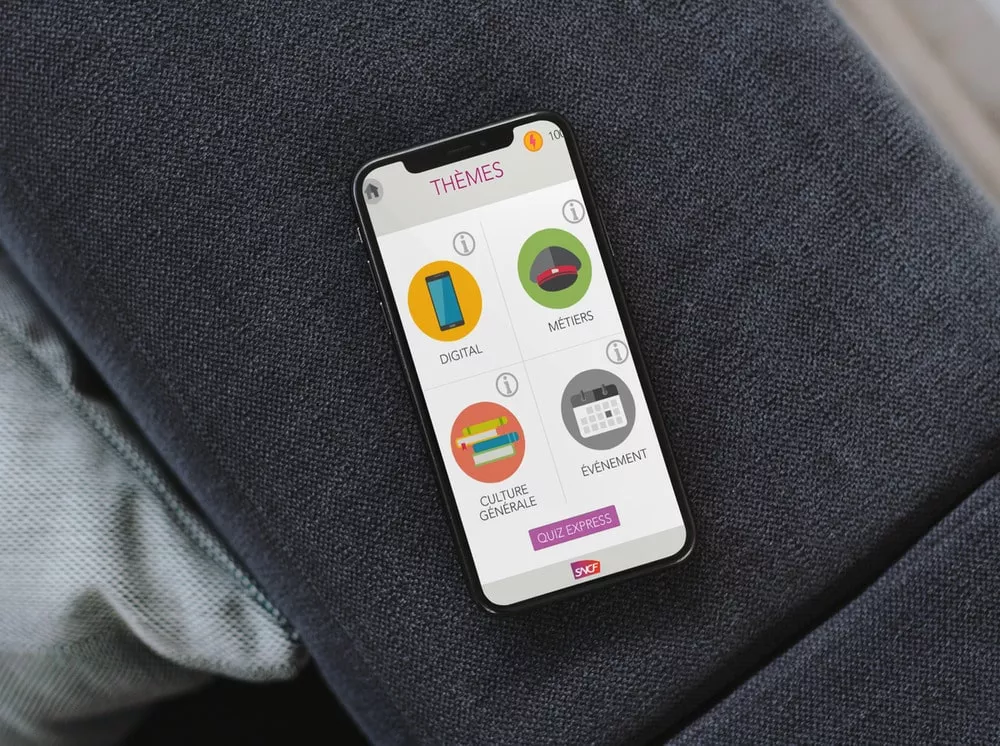
Appli pour accompagner le changement à la SNCF
Nous avons réalisé pour la SNCF une application visant à accompagner 6 000 agents SNCF transiliens au changement. Il s'agissait de favoriser une meilleure transition dans l’adoption de nouveaux appareils mobiles.
L’application gamifiée embarquée dans leurs nouveaux terminaux mobiles a permis de rendre ce processus plus interactif et engageant. Les challenges, quiz et récompenses virtuelles favorisent le dépassement de soi et l’adoption de nouvelles pratiques.

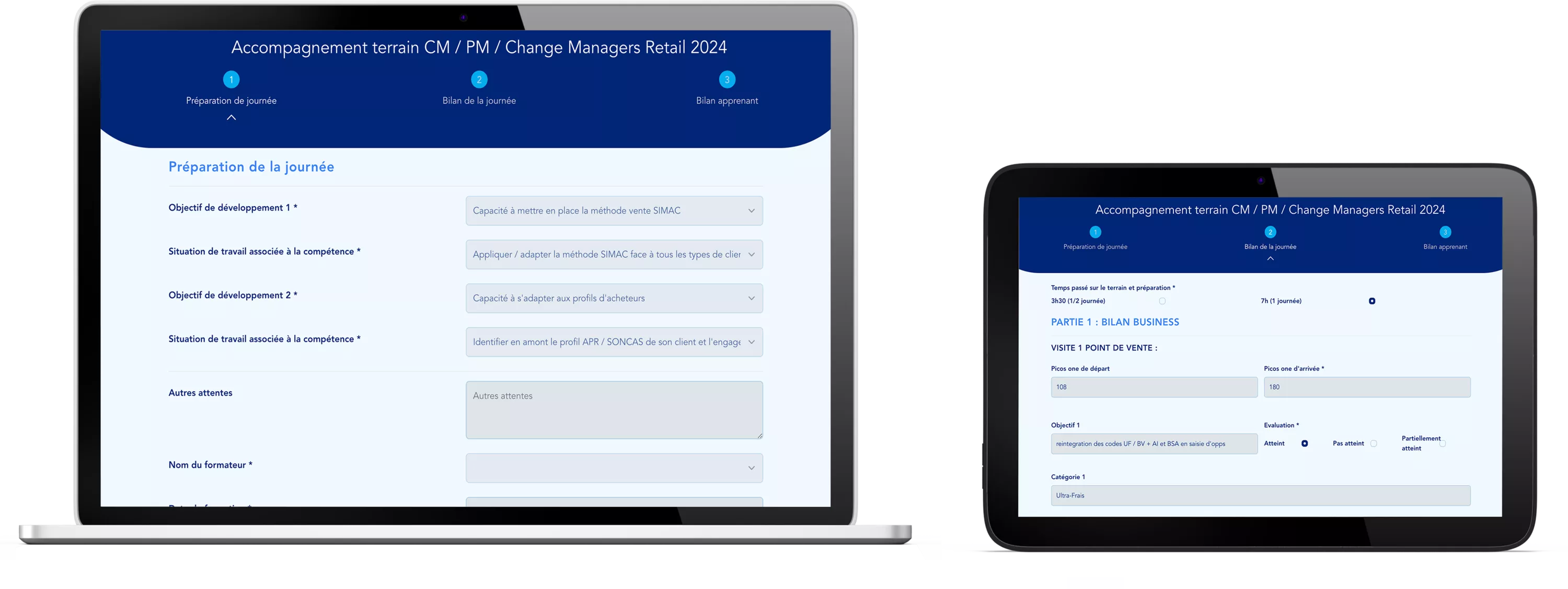
Application mobile pour gérer les formations
Les équipes learning de Danone France nous ont sollicitées pour mettre en place un outil de suivi des formations AFEST. Nous avons développé une application intuitive qui permet de compléter et de retrouver rapidement les différentes sessions de formation.
Destinée à différents publics, elle permet aux managers de renseigner les compétences de ses subalternes et de consulter leurs sessions de formations. Les formateurs, quant à eux, peuvent saisir les bilans des visites réalisées avec leurs apprenants. Ces derniers peuvent saisir leurs préparations de visites et les sessions de formation.

Appli interne pour la région Normandie
Nous avons réalisé le projet d’application mobile interne de la région Normandie "Vik'App", dont l’objectif était de proposer un outil digital déployable à l'ensemble des agents de la région.
Cette application est conçue pour permettre la consultation des actualités et des offres d'emplois. Elle favorise également le partage de biens et de services entre agents. Développée au format progressive web app (PWA), l’application s’adapte à la variété du parc des utilisateurs : postes fixes, en mobilité, dans les lycées...

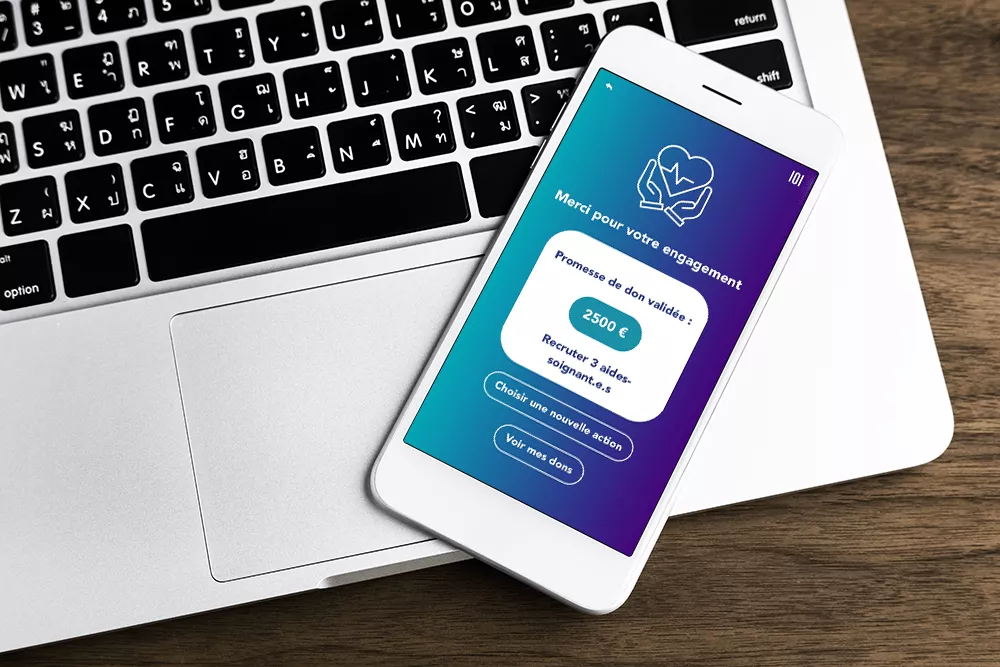
Application de collecte de dons
One-O-One, le premier fonds de dotation dont l’objectif est d’améliorer la prise en charge et la réanimation des patients dans le monde, nous a sollicité pour réaliser une application de collecte de dons.
La fondation organisait un gala de charité au cours duquel elle souhaitait mettre à disposition de ses invités une application gamifiée de collecte de dons. Au cours de la soirée, les invités étaient amenés à investir sur des actions spécifiques à mettre en place dans les services de réanimation pour sauver un maximum de vies.